Každý rok web dizajn prinesie niečo nové v tvorbe web stránok. Viem si predstaviť, že v roku 2015 uvidíme to najlepšie. Trendy z 2014 budú pokračovať, ale pozrime sa čo môžeme očakávať tento rok.
Ikeď ľudia ešte stále dožívajú minulý rok, my sa poďme pozrieť na trendy tvorby web stránok v roku 2015.
1. Dlhšie skrolovateľné stránky
Ako ste si všimli, väčšina nových stránok v dnešnej dobe má viac textu a ich obsah je dlhší. Tento text sa číta skrolovaním na stránke. S nárastom mobilných zariadení, je trendom nechať užívateľov skrolovať na strane namiesto preklikávania použitím liniek. Týka sa to hlavne domovskej strany.
Je jednoduchšie pre užívateľov skrolovať ako sa preklikávať k informáciám. Netýka sa to len domovskej strany, ale aj produktových strán, kde je možné šikovne zobraziť množstvo informácií.
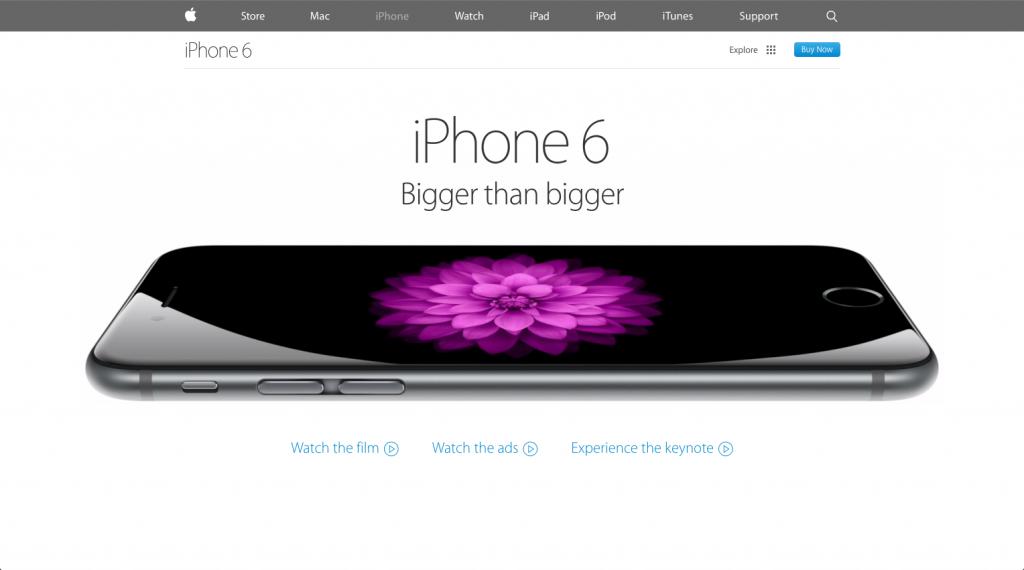
Napríklad, Apple iPhone 6 produktová strana nám názorne ukazuje, ako to funguje. Dizajnovali stranu tak, aby ukázali všetky vymoženosti produktu na jednej strane. Takisto použili šikovné animácie, aby bolo skrolovanie aj vizuálne estetické.
2. Príbeh a Interaktivita
Ikeď kvalitný obsah na stránke je dôležitý, schopnosť ho prezentovať vo forme príbehu je veľké plus. Tvorba web stránok v 2105 sa pravdepodobne bude sústrediť okolo porozprávania príbehu pre užívateľov.
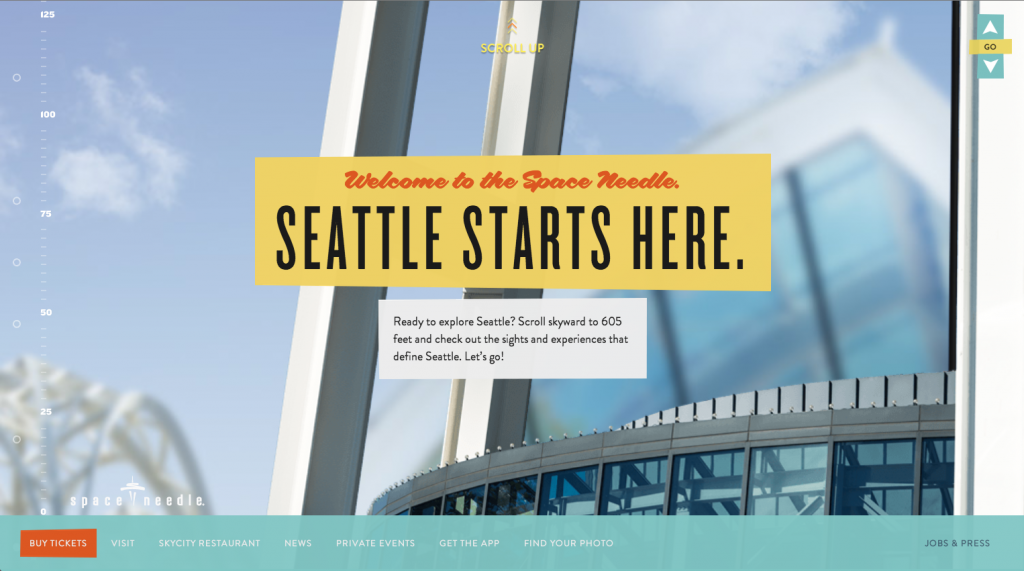
Napr, Space Needle web stránka krásne prezentuje fakty tejto stavby pomocou príbehu a dizajnu, ktorý ho dopĺňa (vidíme tu aj trend skrolovania).
Táto stránka nám takisto názorne ukazuje ďalší trend pre 2015 – interaktivitu. Web stránky sa stávajú viac interaktívnymi s použitím animačných prvkov.
Interaktivita s použitím animácie – ak správne implementovaná – vám môže priniesť ten WOW faktor. Napr. Impossible Bureau web stránka je veľmi interaktívna a spája element skrolovania namiesto preklikávania.
3. Absencia veľkých obrázkov v pozadí hlavičky
Trend počas posledných rokov je použitie veľkých obrázkov v pozadí hlavičky. Niekedy s textom na obrázku a je prvým elementom, čo vaši návštevníci stránky uvidia. Ako sa teda odlíšiť od ostatných? Robením presného opaku.
Niektoré z posledných dizajnov stránok sa odchýlili od tohto trendu. Stále vidíme, že používajú hlavičku, ale už bez obrázka. Asi sa snažia oddeliť od ostatných, ale aj urýchliť nahrávanie strany, ktoré veľké obrázky negatívne ovplyvňovali (pozri aj trend 10).
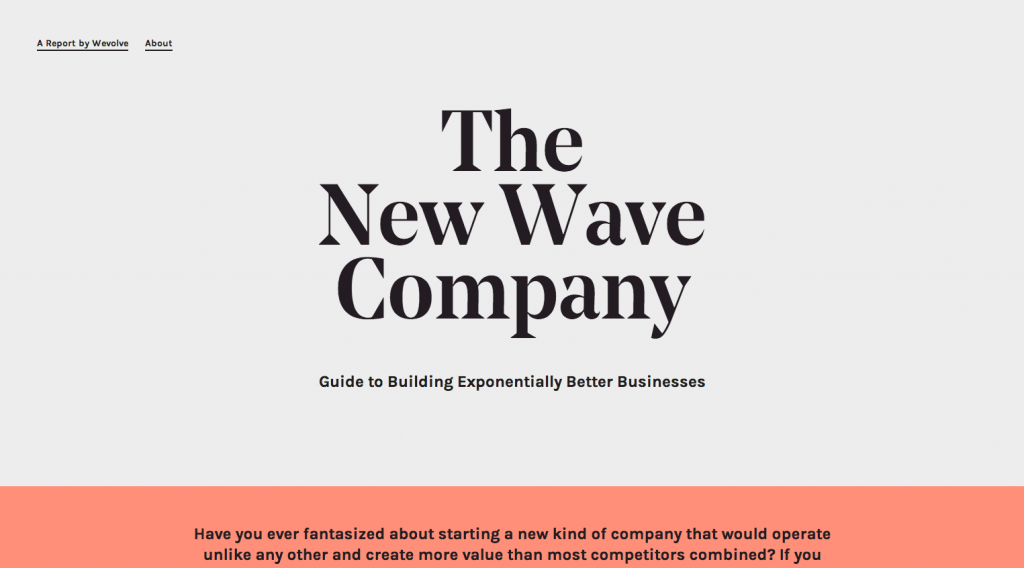
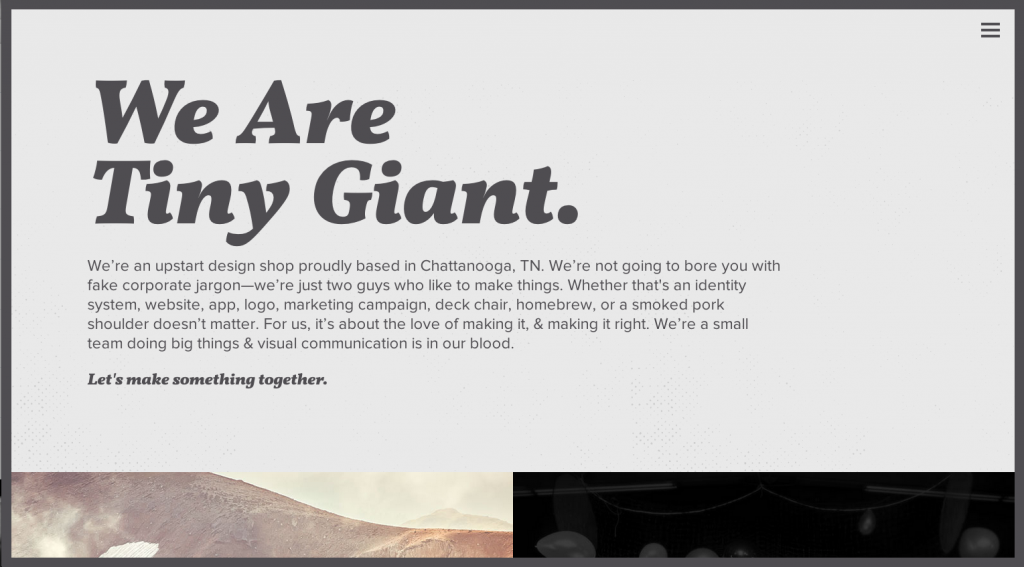
Príklad na stránke The New Wave Company nám to názorne ukazuje. Návštevník je privítaný veľkým textom v hlavičke. Čo tu nevidíte je veľký obrázok v pozadí.
4. Odstránenie nepotrebných elementov – v jednoduchosti je krása
Existuje teória v dizajne, že dizajn je dokončený ako náhle odstránime všetky nepotrebné elementy. V 2015 asi uvidíme túto teóriu v praxi, kde dizajnéri strávia čas odstraňovaním prvkov web stránky, ktoré nie sú nevyhnutné.
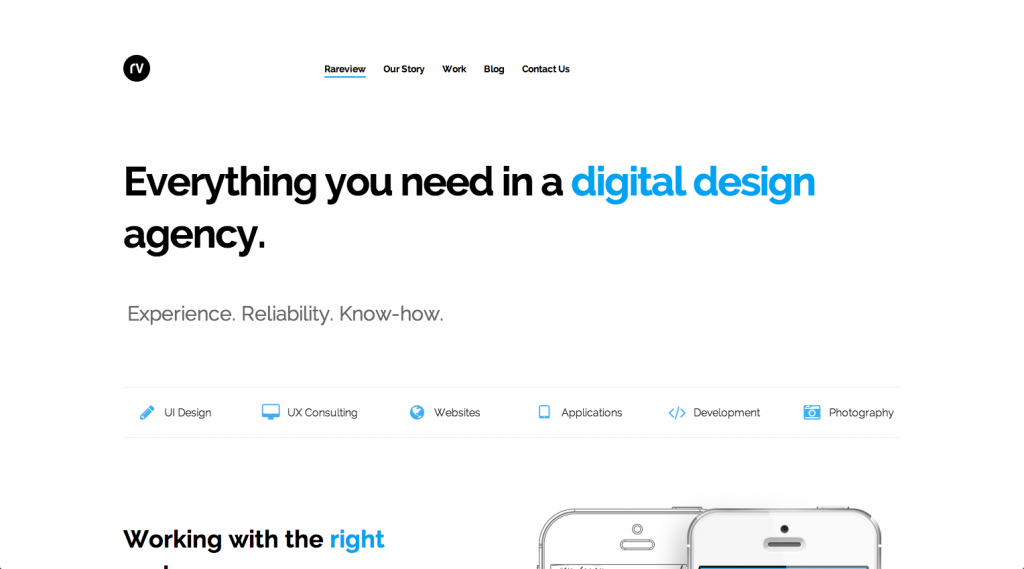
Pekným príkladom odstránenie nevyhnutných prvkov je stránka Rareview Digital Agency. Takisto nepoužili veľký obrázok v pozadí hlavičky.
Dizajnéri v tomto prípade eliminovali množstvo prvkov, ktoré iné stránky v dnešnej dobe obsahujú (farebné pozadie, veľa obrázkov, komplikované rozloženie, atď.). Namiesto toho si zvolili čistý jednoduchý dizajn, ktorý vyniká medzi predizajnovanými stránkami.
5. Fixná šírka a centrovanie
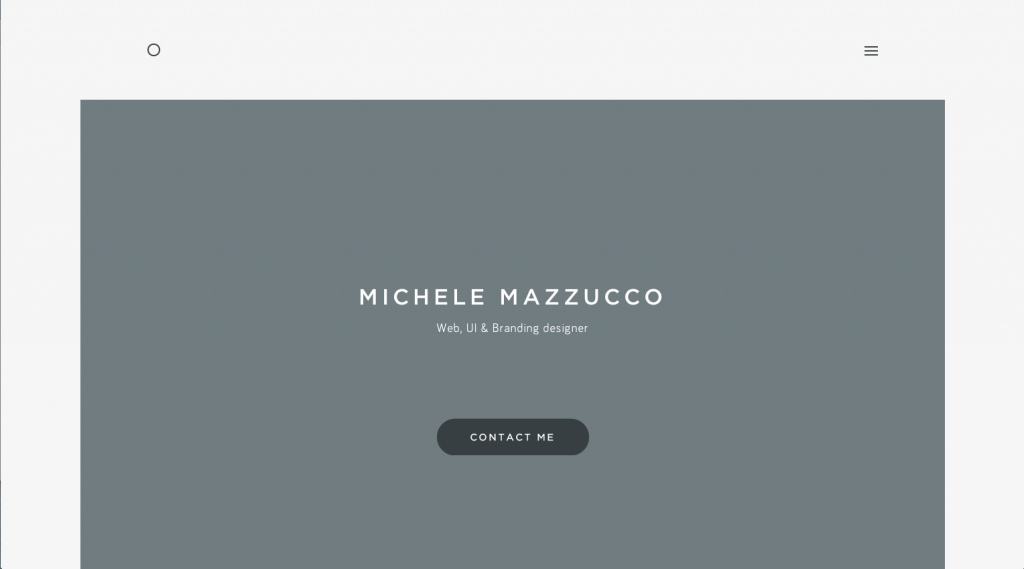
Väčšina webových stránok počas posledných rokov používala 100% šírku obrazovky. To znamená, že obrázky a sekcie sa roztiahli na plnú šírku obrazovky. Pred tým ako sa tento trend stal populárnym, väčšina webových stránok malá fixnú šírku a nachádzali sa v strede obrazovky. Jej poloha bola jasne ohraničená. Vidiet to napríklad na tejto stránke Michele Mazzucco.
Tento fixný trend sa snaží vrátiť v viac modernej forme. Namiesto 100% šírky strany, dizajnéri používajú element maximálnej šírky a zobrazujú obsah v strede obrazovky.
6. Profesionálne vysoko kvalitné fotografie na mieru
Všeobecné fotky sú stále používané, ale na väčšine web stránok v dnešnej dobe zbadáte profesionálne vysoko kvalitné fotografie, ktoré sú jedinečné a prispôsobené obsahu stránky.
Použitie vlastných fotografií vás oddelí od ostatných a nikto iný nebude mať tie isté fotky ako vy.
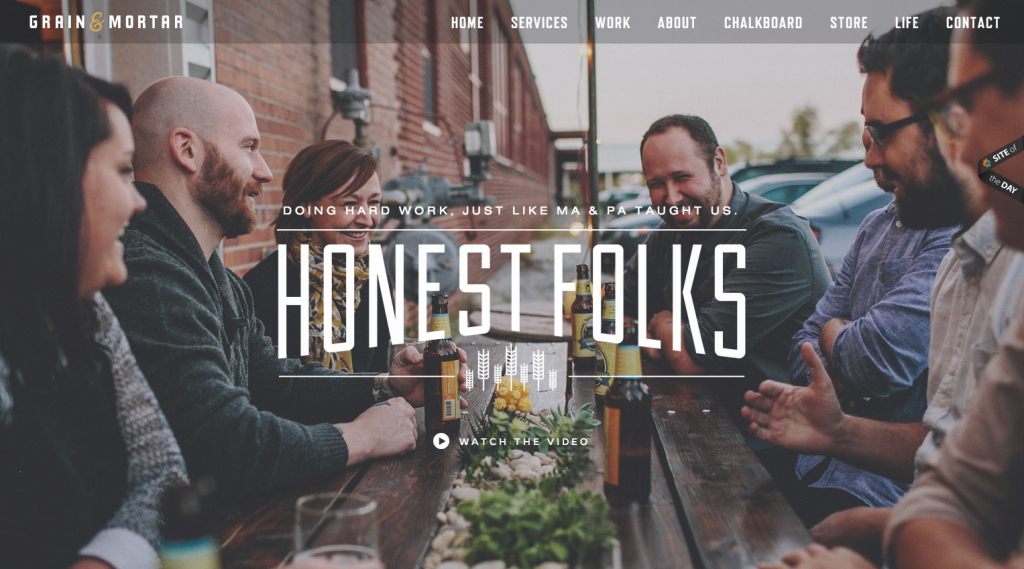
Napr. Grain and Mortar znázorňuje tento trend. Na ich stránke nájdete fotografie vyrobené na ich účel. Toto vytvorí pocit, že v pozadí firmy sú reálny ľudia s ktorými sa môžeme stotožniť.
Na strane o nás nájdete ešte viac osobných fotiek. Žiadne fotky hercov, modelov a vymyslených kancelárskych priestorov.
7. Vysúvacie navigačné menu
Responzívny dizajn už existuje nejakú dobu. Ale doteraz sa skôr používal na zabezpečenie toho, aby stránka vyzerala dobre aj na tabletoch a mobiloch. Responzívny dizajn sa uberá smerom, kde každý element na stránke vyzerá perfektne na každej platforme.
Vidíme trend aplikovania prvkov, ktoré fungujú na mobilných platformách na celú web stránku.
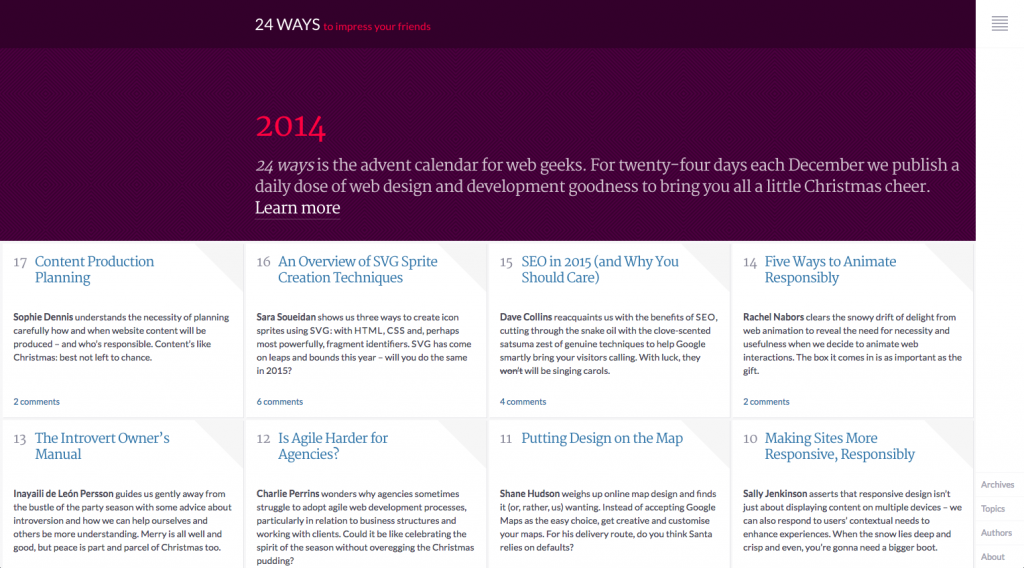
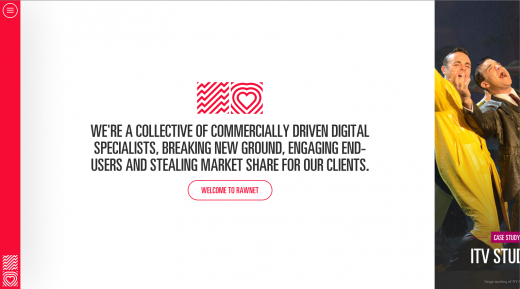
Napríklad, 24ways a Rawnet stránky obe demonštrujú tento trend použitím responzivnej navigácii vo forme menu čo pripomína menu v aplikácii.
Použili ho nielen na mobilných platformách, ale aj pri desktopoch. V prípade týchto stránok sa rozhodli použiť vertikálnu navigáciu na bokoch strany (namiesto typickej horizontálnej navigácie).
8. Skryté hlavné menu a navigácia
Skoro ako navigácia v predošlom bode, očakáva sa, že niektorí dizajnéri sa rozhodnú pre skrytie hlavného navigačného menu pri návšteve web stránky. Menu sa zobrazí iba keď sa návštevník rozhodne a klikne na ikonku pre zobrazenia navigácie.
Toto je tiež technika zaužívaná pri responzívnom dizajne, ktorá sa dostáva do bežného používania aj na desktopových verziách stránky.
Brian Hoff Design je pekným príkladom. Používa ikonku hamburgera, kde sa skrýva hlavné navigačné menu, ktoré sa zobrazí až po kliknutí naň. Ľudia sú už na tento štýl zvyknutý, keďže množstvo mobilných aplikácií ma navigáciu riešenú týmto spôsobom.
Takto celý dizajn stránky je čistý a funkčný.
9. Veľkosť písmen a formátovanie
Typografia bola v 2014 veľkým prvkom pre mnohé stránky. Toto sa asi meniť nebude. Rok 2015 nám pravdepodobne prinesie veľké nadpisy a ešte väčšie formátovanie textu.
Je nemožné si nevšimnúť váš hlavný odkaz, ktorý chcete návštevníkovi prezentovať.
Veľké písmená budú asi kľúčovým prvkom v 2015 na zviditeľnenie hierarchie a ubezpečenie sa, že vaši návštevníci si prečítajú to čo chcete.
10. Výkonnosť a rýchlosť
Niektoré trendy v dizajne boli motivované potrebou rýchleho natiahnutia stránky a šetrením prenosu dát. Väčšina trendov v tomto článku vznikla asi hlavne kvôli zníženiu veľkosti stránky a nájdenia spôsobov ako rýchlo načítať jej obsah – hlavne pri mobilných platformách.
Dizajnéri si uvedomujú, že veľkosť mnohých web stránok je naozaj zbytočne nafúknutá. Takisto sa viac skúma akým spôsobom ľudia web stránky používajú. Responzívny dizajn ošetril niektoré z týchto prvkov.
Dizajnéri boli nútený si uvedomiť, že je potrebné brať ohľad na ľudí, ktorí nemajú v mobiloch rýchle spojenie a majú limitovaný prenos dát. Nebude prekvapením vidieť mnoho web stránok optimalizovaných hlavne z hľadiska výkonnosti.
Osobne si myslím, že každá situácia si vyžaduje osobný prístup a najdôležitejšie je navrhnúť stránku tak, aby bola vhodná hlave pre vašu klientelu. Trend, netrend – robte to čo pre vás funguje.
Čo si myslíte vy? Aké trendy môžeme očakávať v 2015?